728x90
Map함수를 사용하는 자바스크립트 코드
자바스크립트로 작성한 코드입니다. 배열을 선언하고 출력을 두 번하는 코드입니다.

붙여넣기 하기 쉽게 다음과 같이 텍스트로도 적습니다.
const months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
];
console.log(months);
months.map((a) => console.log(a))
다음은 실행화면입니다.

map함수를 사용하여 출력했습니다.
Map함수 사용법 보기
map함수에 대한 설명을 보려면 visual studio code에서 열린 코드 중에서 map에 커서를 위치시키고 F12키를 눌러줍니다.

다음 그림과 같이 map함수의 prototype을 확인할 수 있습니다.

한국어로 해석하면 다음과 같습니다.
콜백 함수에 지정된 조건을 충족하는 배열의 요소를 반환합니다.
@param 술어 최대 3개의 인수를 허용하는 함수입니다. 필터 메서드는 배열의 각 요소에 대해 술어 함수를 한 번 호출합니다.
@param thisArg this 키워드가 술어 함수에서 참조할 수 있는 개체입니다. thisArg를 생략하면 this 값으로 undefined가 사용됩니다.
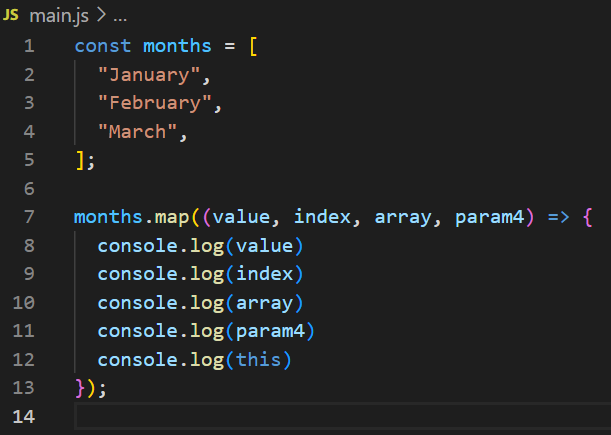
이에 다음과 같이 소스코드를 변경해보았습니다.

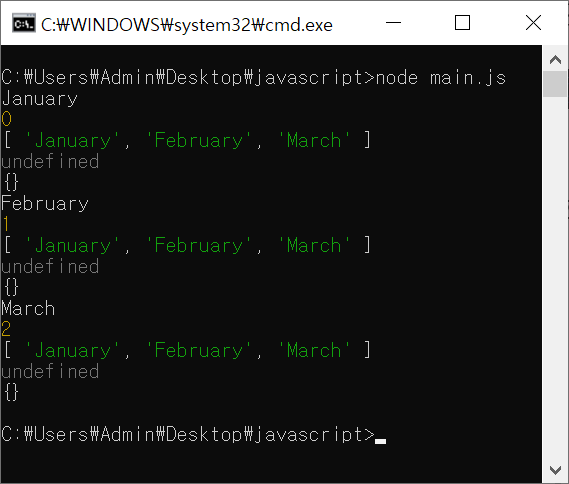
실행결과는 다음과 같습니다.

callback함수가 사용하는 parameter변수는 3개여서 4번째 parameter인 param4는 undefined입니다.
map함수는 배열에 저장된 element각각에 대해 callback함수를 호출합니다.
callback함수는 배열에 저장된 element의 수만큼 실행됩니다.
3개 parameter 각각에 대한 설명은 다음과 같습니다.
1st parameter (value) : element에 대해 저장된 값
2nd parameter (index) : element에 대해 저장된 index
3rd parameter (array) : map함수가 호출된 배열
728x90
'Web > Javascript' 카테고리의 다른 글
| 4 Point Sphere (0) | 2022.12.14 |
|---|---|
| Electron을 이용한 데스크탑앱 개발 시작하기 (0) | 2022.03.08 |
| [javascript] canvas 기초 사각형 그리기 (0) | 2022.03.04 |
| JavaScript 소수점 반올림 연산 속도 비교(toFixed, Math.round) (0) | 2022.02.15 |